flexbox에서 align-item의 기본 속성인 stretch을 알아보자
align-item 속성의 기본 값은 stretch로
flex item은 flex container의 교차축을 최대한 채우기 위해서 늘어난다.
추가설명)
display: flex를 선언하면 flex container가 되고, 자식 요소들은 flex item이 된다.
예시와 함께 살펴보자
html 코드
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ul>
css 코드
ul {
height: 50px;
display: flex;
justify-content: space-between;
list-style: none;
border: 4px solid red;
}
ul li {
border: 4px solid green;
}
ul li a {
display: flex;
align-items: center;
padding: 0 10px;
border: 4px solid black;
}

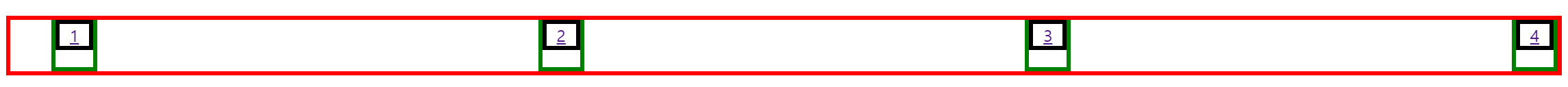
ul 태그 안에 4개의 li 태그와, 각각의 li 태그안에는 a 태그가 들어있다.
각 요소에는 border를 주어서 구분을 쉽게 했다.
ul li a {
display: flex;
align-items: center;
padding: 0 10px;
border: 4px solid black;
}
a태그에 display 속성에 flex 값을 주고, align-item 속성에 center 값을 주어서 교차축에서 가운데 정렬을 하려고 해도,
의도했던 바와 다르게 li 태그 가운데로 위치하지 못한다.
li는 flex container가 아닌 상태.
align-item의 기본 속성인 stretch 이용해보자.
li {
display:flex;
border: 4px solid green;
}
li 태그에 display: flex를 주어서 flex container로 만들어주면, flex item인 a 태그가 교차축을 채우기 위해서 늘어난다.

왜냐하면 align-item에는 기본속성으로 stretch가 들어가기 때문!
의도했던대로 a태그가 수직에서 가운데 정렬되었다.
참고)
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox
Flexbox - Web 개발 학습하기 | MDN
flexbox는 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드입니다. 항목은 부족한 공간에 맞추기 위해 축소되거나 여분의 공간을 채우기 위해 변형된다. 이 문서는 근간이 되는 내용
developer.mozilla.org